Maxwell's Color Experiment Revisited: Difference between revisions
No edit summary |
No edit summary |
||
| Line 18: | Line 18: | ||
Specifically, the following process was followed: | Specifically, the following process was followed: | ||
# Convert slit position to wavelength (nm) | # Convert slit position to wavelength (nm) | ||
# Convert wavelength into XYZ values using CIE's Colorimetry Report | # Convert wavelength into XYZ values using CIE's Colorimetry Report | ||
# Add the weighted XYZ values from the 3 slit positions in XYZ space | # Add the weighted XYZ values from the 3 slit positions in XYZ space | ||
# Convert from XYZ to sRGB using a [https://en.wikipedia.org/wiki/SRGB#From_CIE_XYZ_to_sRGB linear transformation] | # Convert from XYZ to sRGB using a [https://en.wikipedia.org/wiki/SRGB#From_CIE_XYZ_to_sRGB linear transformation] | ||
| Line 44: | Line 44: | ||
* [https://en.wikipedia.org/wiki/SRGB#From_CIE_XYZ_to_sRGB XYZ to sRGB Conversion] | * [https://en.wikipedia.org/wiki/SRGB#From_CIE_XYZ_to_sRGB XYZ to sRGB Conversion] | ||
* [https://chat.openai.com/ GPT-4] for being my writing aide | * [https://chat.openai.com/ GPT-4] for being my writing aide | ||
== Appendix == | |||
Source code is currently in a [https://github.com/kohterai/maxwell-color-experiment private repository on Github]. | |||
I will make the repository public and link to this Wikipedia once the codebase is organized. | |||
(It is too messy to open to the public at the moment). | |||
If you would like to see the codebase, for now, please send koh.terai@stanford.edu an email and I will share the repository. | |||
Revision as of 22:21, 18 December 2023
Introduction
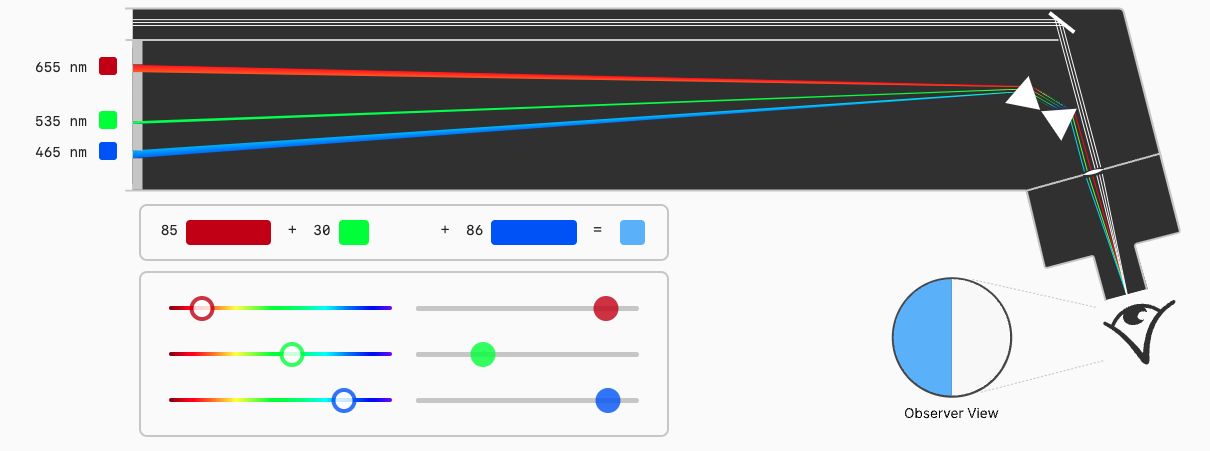
This project is about exploring James Clerk Maxwell's early color experiments. In this project, we try to give others an intuitive understanding to his experiment, and try to get a sense of the ingenious color matching experiment that he conducted.
Background
In 1993, Qasim Zaidi has written a commentary on Maxwell's 1860 paper which explained Maxwell's contribution and significance to the trichromatic theory which is often attributed to Helmholtz and Thomas Young.
Maxwell's original 1860 also explains his experiment with detail, but is hard to follow what is happening closely.
I was able to find one attempt at creating an interactive color matching experiment from Stanford's Computer Science department that makes reference to Maxwell's experiments, but this applet does a great job illustrating color matching, but it does not explain the nuances of Maxwell's experiment well. Specifically, Maxwell only used white as the target color.
In this project, we try to re-explain and celebrate Maxwell's experiment but with in the style of interactive explainers in the spirit of Bartosz Ciechanowski, New York Times Interactive Stories, and 3Blue1Brown.
Methods
The webpage was written in Typescript and React.
In order to recreate Maxwell's the color matching experiment, we needed to work between different color spaces.
Specifically, the following process was followed:
- Convert slit position to wavelength (nm)
- Convert wavelength into XYZ values using CIE's Colorimetry Report
- Add the weighted XYZ values from the 3 slit positions in XYZ space
- Convert from XYZ to sRGB using a linear transformation
- Apply gamma correction
- Clip out of gamut colors
- Render the rgb values in the webpage
Unfortunately since the actual color experiment with colors which are at the horse-shoe shaped border of the chromaticity diagram, many of the colors are out of gamut, so we are only able to create an illusion of the experiment. One adjustment we've made the interactive page to make the experiment more doable is to lower the value of the white of the target value from a pure white (255, 255, 255) to a color slightly more gray.
Results

The current version of the interactive website is available at: https://maxwell-color-experiment.vercel.app/
Koh is in the process of sophisticating the content over the winter break before opening up the website to the public. Any updates will also be reflected onto this Wikipedia page.
Conclusions
References
- Professor Bryan Wandell for all of of our discussions and enthusiasm around Maxwell's experiments, and guiding me through this project from start to finish.
- Commentary by Qasim Zaidi - Department of Psychology Columbia University New York. New York 10027
- CIE Colorimetry Report - 3rd Edition - Table T.5. CIE 1964 standard colorimetric observer
- XYZ to sRGB Conversion
- GPT-4 for being my writing aide
Appendix
Source code is currently in a private repository on Github. I will make the repository public and link to this Wikipedia once the codebase is organized. (It is too messy to open to the public at the moment).
If you would like to see the codebase, for now, please send koh.terai@stanford.edu an email and I will share the repository.